js 엔진에서는 프로퍼티를 생성할 때,
프로퍼티 어트리뷰트라는 상태값을 자동으로 부여해줌
- value : 프로퍼티의 값
- writable : 값의 갱신 가능 여부
- enumerable : 열거 가능 여부
- configurable : 재정의 가능 여부/프로퍼티 어트리뷰트 재정의 가능 여부
프로퍼티 어트리뷰트는 js 엔진이 관리하는 내부 상태 값인 내부슬롯이라 직접접근은 못 함.
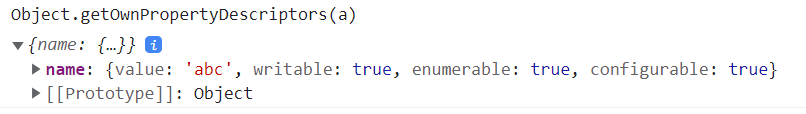
하지만 Object.getOwnPropertyDescriptors 메서드를 통해 간접 확인은 가능

보다시피 자동으로 프로퍼티 어트리뷰트 값이 부여됨
직접 설정해주고 싶으면 아래처럼 Object.defineProperty 메서드를 이용해 프로퍼티를 생성함
Object.defineProperty(person,'name',{
value:'jmw',
writable: true,
enumerable: true,
configurable: true
})프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 나뉨
- 데이터 프로퍼티 : 키와 값으로 구성된 일반적인 프로퍼티
- 접근자 프로퍼티 : 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티
- 접근자 프로퍼티는 getter/setter 함수라고도 불림
데이터 프로퍼티의 프로퍼티 어트리뷰트 : [value, writable, enumerable, configurable]
접근자 프로퍼티의 프로퍼티 어트리뷰트 : [get, set, enumerable, configurable]
const person = {
firstName: 'a',
lastName: 'b',
get fullName() {
return `${this.firstName} ${this.lastName}`
},
set fullName(name) {
[this.firstName,this.lastName] = name.split(' ')
}
}
접근자 프로퍼티는 위의 fullName() 처럼 작성을 해주면 됨
fullName이 firstName, lastName처럼 person 객체에서 한 프로퍼티가 된거임
fullName을 호출할때는 get부분,
수정때 사용되는 로직은 set부분을 찾아간다.

+ 객체변경을 막는방법
- 객체확장금지 : Object.preventExtensions() -> 프로퍼티 추가만 금지
- 객체밀봉 : Object.seal() -> 프로퍼티 추가/삭제, 프러퍼티 어트리뷰트 재정의 금지
- 객체동결 : Object.freeze() -> 프로퍼티 읽기만 가능
각각 아래의 메소드로 확인 가능
- Object.isExtensible()
- Object.isSealed()
- Object.isFrozen()

'js > 개발' 카테고리의 다른 글
| js 빌트인 객체 (0) | 2022.12.18 |
|---|---|
| js 프로토타입 (1) | 2022.12.08 |
| js 함수내부에서의 this 바인딩 (0) | 2022.12.03 |
| js Symbol 데이터 타입 (3) | 2022.10.17 |
| js set 데이터 타입 (0) | 2022.10.17 |




댓글