동적으로 컴포넌트를 교체해줄때,
입력해주었던 데이터들도 초기화되는 현상이 있다.
그 데이터들을 컴포넌트가 교체될떄 보존해주고 싶다면,
keepAlive를 사용
참고로 v-if를 썼을땐 데이터가 보존되지않고,
v-show를 썼을땐 데이터가 보존되었다.
본문은 v-if, v-show가 아닌
다른방식의 동적컴포넌트 호출문법에서 사용가능하다.

위처럼 따라할 예정
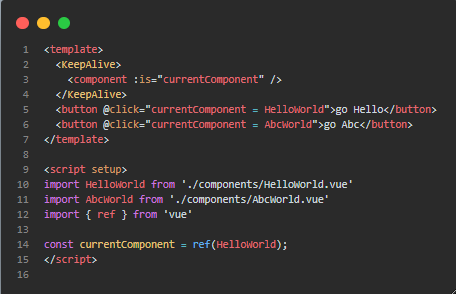
부모 컴퍼넌트


부모컴퍼넌트에서 Hello, Abc 자식컴퍼넌트를 반복하여 교체하며,
input의 값을 입력할 것임.
현재는 keepAlive 태그를 쓰지않았기 때문에
컴퍼넌트를 교체할때마다 input의 값이 사라짐

위처럼 KeepAlive 태그만 추가해줘도 컴퍼넌트의 교체가 있더라도
데이터를 보존해준다.
max 옵션을 통해 최대 캐싱 수 조절 가능

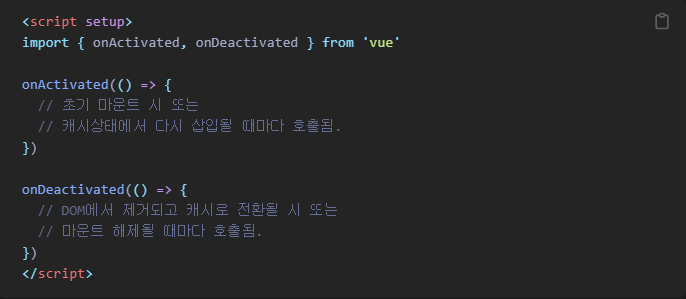
캐싱된 컴포넌트의 라이프사이클은 조금 다르다.
onUnmount 대신 onActivated, onDeactivated를 사용한다.


'vue.js > 기술' 카테고리의 다른 글
| [vue] 빌드 후, 특정 파일을 독립적으로 유지시키고 싶다면 (0) | 2024.02.28 |
|---|---|
| [vue3] 커스텀 디렉티브 태그 (0) | 2023.07.21 |
| [vue] 가상돔 (0) | 2023.01.14 |
| [vue] CSS variable injection (0) | 2022.12.19 |
| [vue] vue3 ref로 컴퍼넌트 접근하기 (define expose) (0) | 2022.12.19 |



댓글