v-html을 사용
div v-html="htmlString"></div>
data() {
return {
htmlString: '<p style="color:red;">This is a red string.</p>'
}
}
2023-01-14
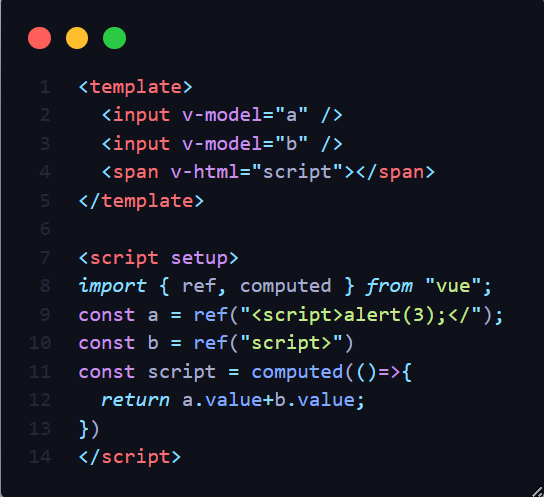
v-html은 xss의 취약점이 있음
그래서 사용자로부터 입력받는 부분엔 사용하면 안됨.

만일 사용자가 <script>alert(3);</script> 라는 text값을 입력 후, 서버에 전송하여
데이터베이스에 저장하고 그걸 다른곳에서 v-html으로 호출할 시에,
실제로 스크립트가 실행됨
그런데 vue/cli@5.0.8 로 생성한 뷰 프로젝트에서는 v-html을 이용해 script태그를 넣어도 실행이 되지 않음
자체적으로 막아주게 패치됐나?
아무튼 다른 예시코드로 수정함

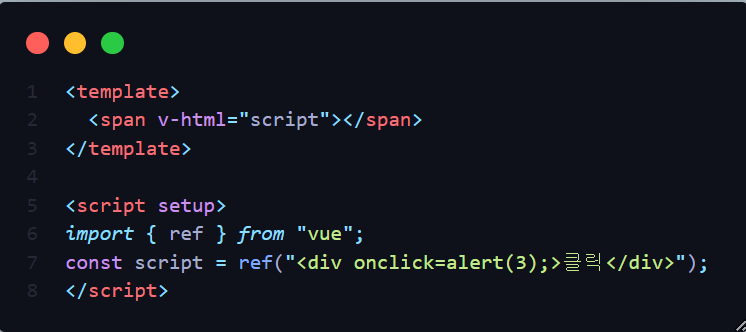
사용자가 click이벤트가 있는 div태그를 input으로 입력했다 가정할시,
실제로 이벤트가 있는 돔이 생성될 수 있음
테스트 결과 실제로 "클릭" 테스트를 클릭 시 3이라는 alert가 출력됨
이런걸 방지해주는 방법이 있을거 같아 찾아봤음
https://www.npmjs.com/package/sanitize-html
sanitize-html
Clean up user-submitted HTML, preserving allowlisted elements and allowlisted attributes on a per-element basis. Latest version: 2.8.1, last published: 25 days ago. Start using sanitize-html in your project by running `npm i sanitize-html`. There are 1473
www.npmjs.com
다른 방법도 있겠지만 위의 라이브러리를 사용했음
그냥 npm으로 설치 후,
npm i sanitize-html아래와 같은 문법으로 사용하면 됨

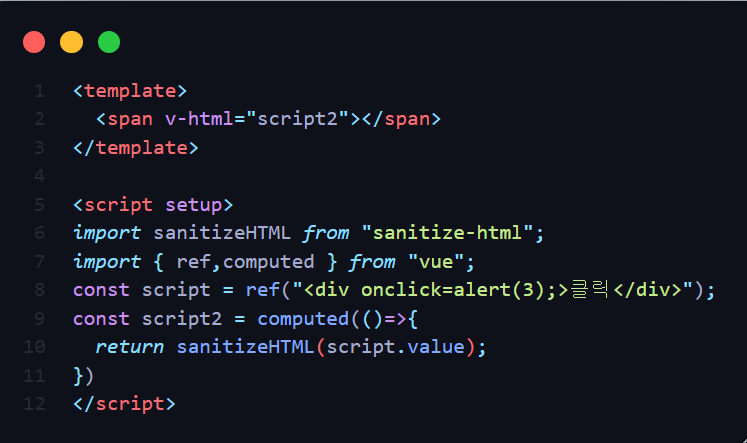
sanitizeHTML을 import 후, sanitizeHTML메소드의 인자로
v-html에 사용할 문자열을 넣은 후,
리턴되는 값을 v-html에 사용하면 됨.
그럼 클릭해도 스크립트가 허용이 안된다.
그러나 만일 사용자가 입력한 문자열중
alert는 비허용하고 또 다른 옵션은 허용하고 싶을 수 있음
그떄는 sanitizeHTML에서 제공한 allowedTag 등의 옵션설정 방법이 있으니
npm의 소개글에서 확인

'vue.js > 기술' 카테고리의 다른 글
| [vue] v-slot (1) | 2022.01.19 |
|---|---|
| [vue] props (0) | 2022.01.19 |
| [vue] vue 키 이벤트 (0) | 2022.01.19 |
| [vue] watch / computed / watcheffect (0) | 2022.01.19 |
| [vue] vue 프로젝트 생성 (0) | 2022.01.18 |




댓글