가끔 우리가 Dom을 그려줄때나 접근할 때,
Dom을 그려주고 접근하는 것이 비동기적으로 처리가 되어 귀찮아 질 때가 있습니다.
예시론,
<template>
<div v-if="isBind">
<span id="spanEle">바인드완료</span>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
isBind: false
}
},
mounted() {
this.isBind = true;
console.log(document.querySelector('#spanEle'))
},
}
</script>위 코드와 같이 mount된 후
1. isBind에 true값을 주어
2. #spanEle Dom을 그리고
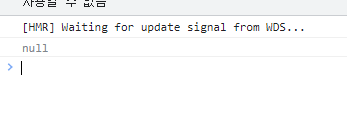
3. 그 후에 #spanEle를 console.log로 접근해 보면

위 사진과 같이 null이란 결과가 나옵니다.
이 이유는 맨 첫 문단에 작성했던
Dom을 그린 후, 다음 실행문장이 동기적으로 진행되는 것이 아닌 비동기로 진행되어
#sapnEle Dom이 그려지기 전에 console.log로 접근하기였기 때문입니다.
공식문서에서 살펴보니 이와 같은 상황에 nextTick을 사용하라 나와있네요.
https://vuejs.org/guide/essentials/reactivity-fundamentals.html#dom-update-timing
Reactivity Fundamentals | Vue.js
vuejs.org
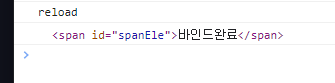
사용법대로 수정해보면 Dom이 잘 접근되는 모습입니다.
<template>
<div v-if="isBind">
<span id="spanEle">바인드완료</span>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
isBind: false
}
},
mounted() {
this.isBind = true;
this.$nextTick(()=>{
console.log(document.querySelector('#spanEle'))
})
},
}
</script>
위와 같이 사용해주면 되지만 한가지 의문점이 있습니다.
정확한 사용법을 알기 위해 한번 코드의 순서를 바꿔보았는데요.
mounted() {
this.$nextTick(()=>{
console.log(document.querySelector('#spanEle'))
})
this.isBind = true;
},위와 같이 순서를 수정을해도 Dom이 접근이 잘 되어서..
created부분에 nextTick을 옮기면 접근이 안되구요
같은 블록안에만 존재하면 되는건지, 헷갈리네요.
nextTick 문장을 수행중 Dom이 그려지고있다면 기다리는것 << 이게아마 맞을것 같긴한데
공식문서를 봤을 시
methods: {
async increment() {
this.count++
// DOM not yet updated
console.log(document.getElementById('counter').textContent) // 0
await nextTick()
// DOM is now updated
console.log(document.getElementById('counter').textContent) // 1
}
}제 코드 결과로라면 위아래의 console.log의 값이 같아야하는데 저랑은 결과가 다르네요.
일단 공식적으로 추천하는건
Dom이 그려지는 문장을 수행후,
nextTick() 내장메소드를 써서 "아직 Dom을 그리고 있으니 기다려라" 라고 하는 것 같으니
mounted() {
this.isBind = true;
this.$nextTick(()=>{
console.log(document.querySelector('#spanEle'))
})
},이렇게 작성해주면 될 듯 합니다.

'vue.js > 기술' 카테고리의 다른 글
| [vue] 이벤트 버블링 관련 수식어 (0) | 2022.03.17 |
|---|---|
| [vue] debounce 사용하기 feat.(throttle) (0) | 2022.03.16 |
| [vue] emit을 props처럼 관리하기 (0) | 2022.02.24 |
| [vue] provide / inject (2) | 2022.01.19 |
| [vue] v-slot (1) | 2022.01.19 |




댓글